We are very excited about this update. Custom fonts, Visibility feature, dramatic performance improvements, we killed those annoying empty spaces, the page will not scroll to top while you are designing and tons other fixes and improvements.
We also received tons of feedback from our awesome community on ShortPoint 5.0 that we released in Feb. Everybody is in love with our new branding tool.
Download ShortPoint 5.1.0.9
New Feature: Custom Fonts
The easiest way in the world to add your dream font to your dream SharePoint site.
ShortPoint Branding and Site Customization Feature already include 800 of the most popular web fonts on the internet. Now you can add custom fonts to your SharePoint sites in few clicks from:
- Google Fonts
- Fonts.com
- Adobe Typekit
- Upload custom fonts manually
Learn More
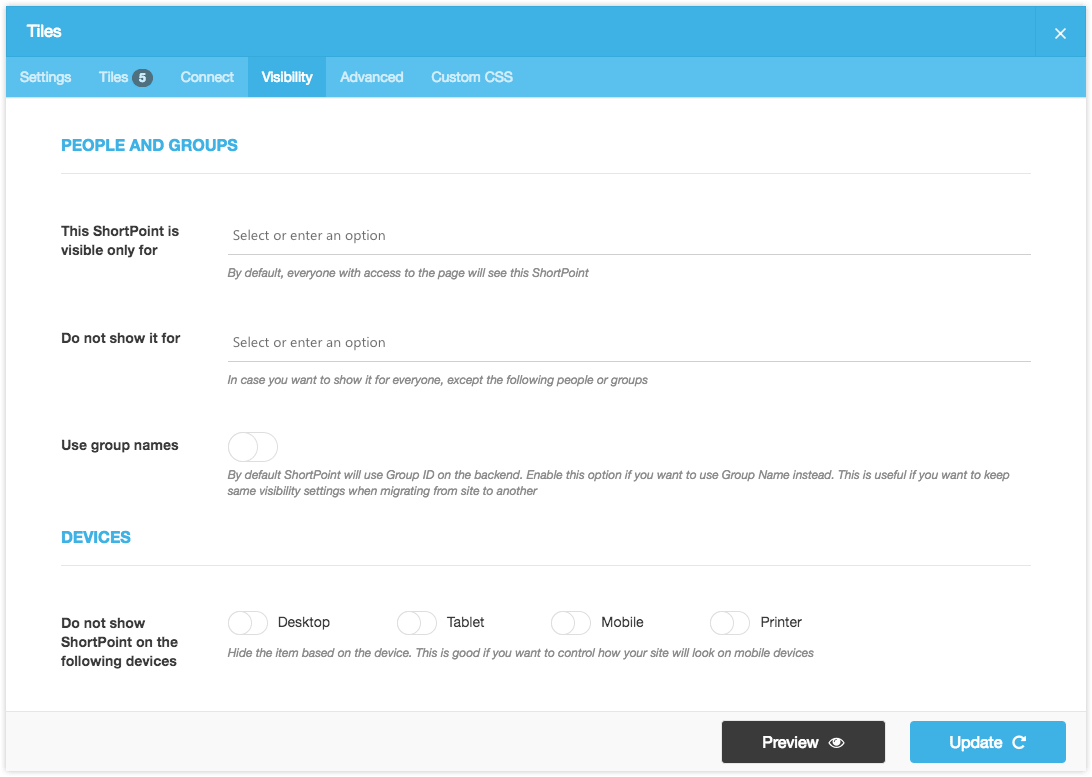
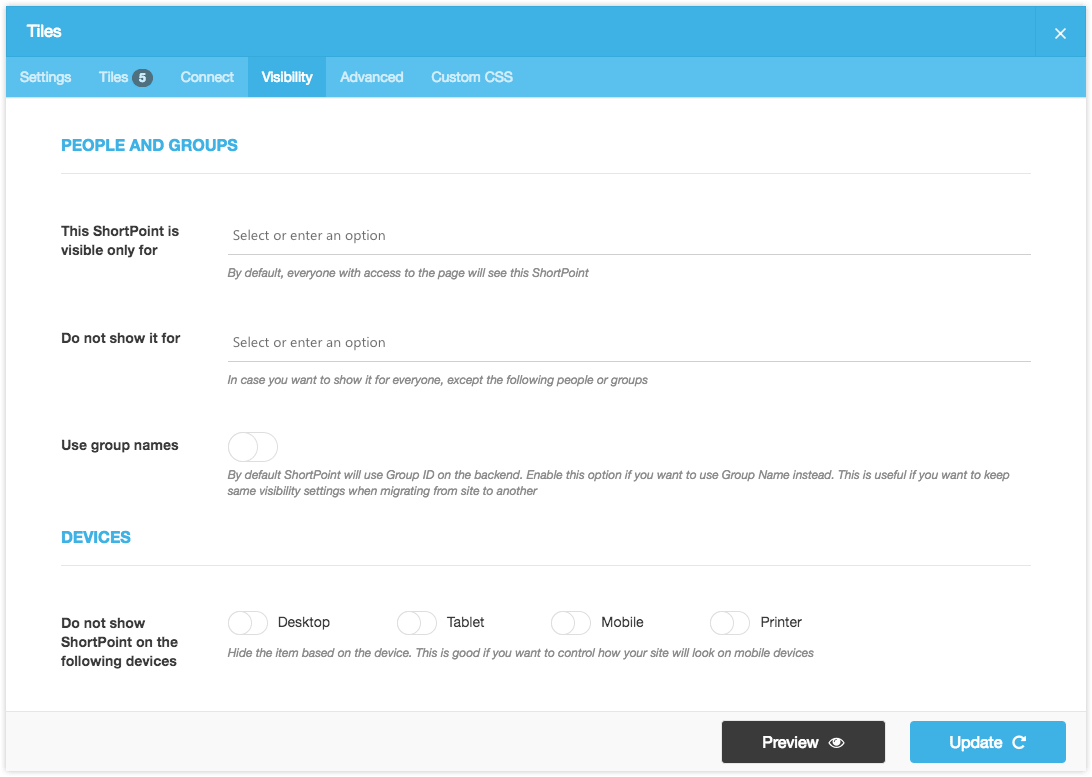
New Feature: Visibility
Now you can control who will see what and where.
We called it visibility because not everything has to be visible to everyone and on every device.
For example, you can add two different versions of your page header. One for desktop, and another one for mobile devices. You can also add Tiles to your page, and set one of the tiles to be visible only to all users in Sales and Marketing SharePoint users group.

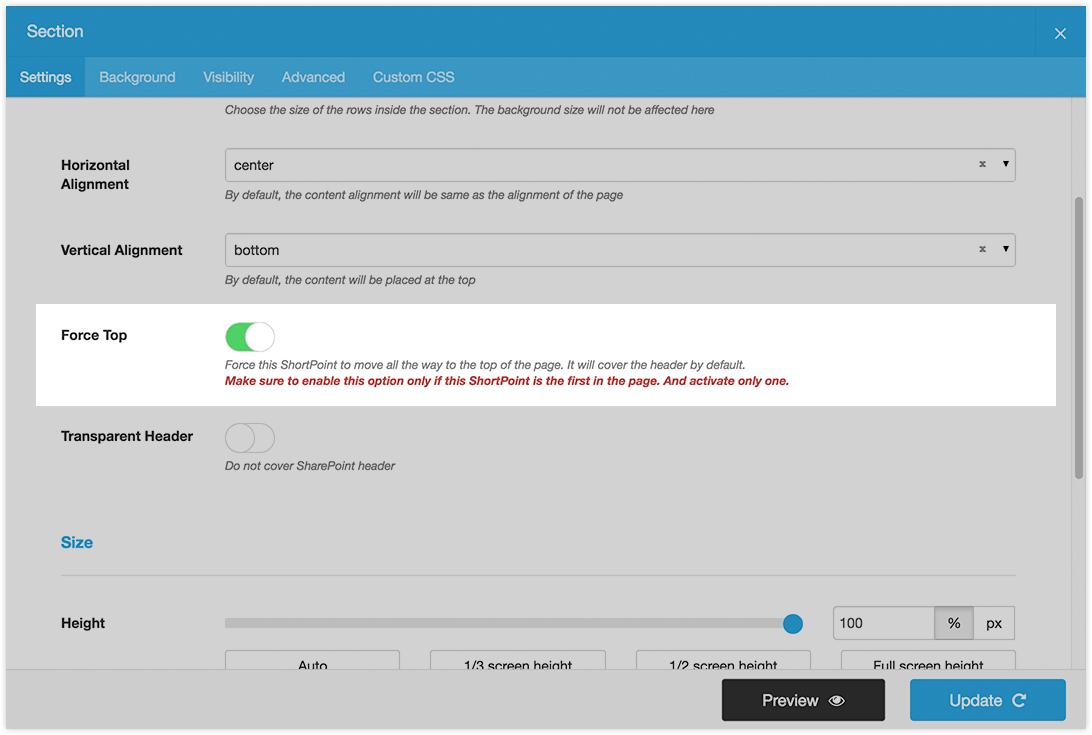
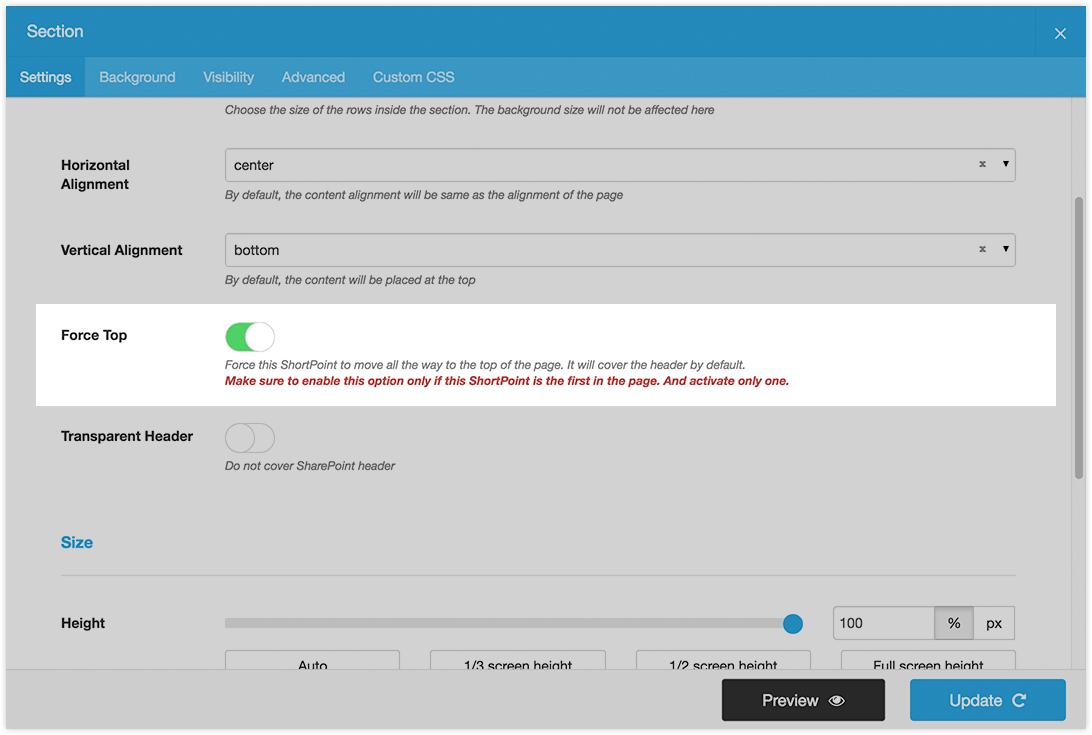
New Feature: Force Top
Now you can easily add Section ShortPoint to the page, and force it to move all the way to the top and cover the SharePoint header.
Important! Make sure to enable Force Top on the first section in your page only.
Great for building beautiful landing pages.

Dramatic Performance Improvements
We are continuously working to improve the performance in ShortPoint. Now branding and site customization features are 4 times faster, pages will load much faster now as well.
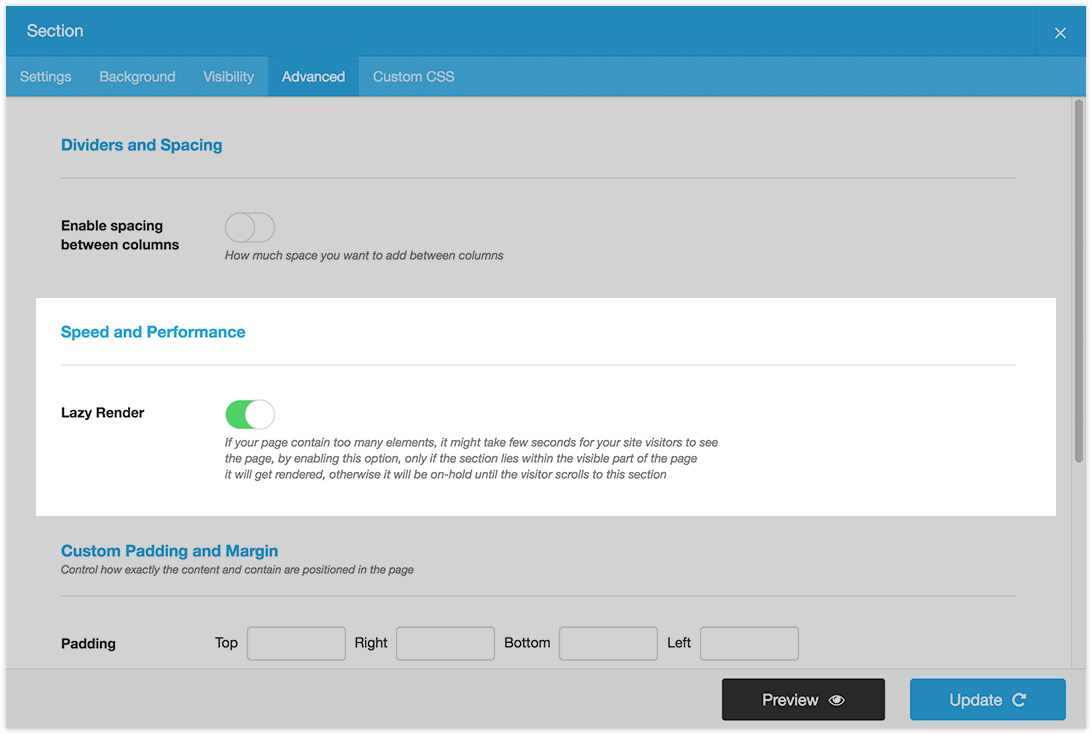
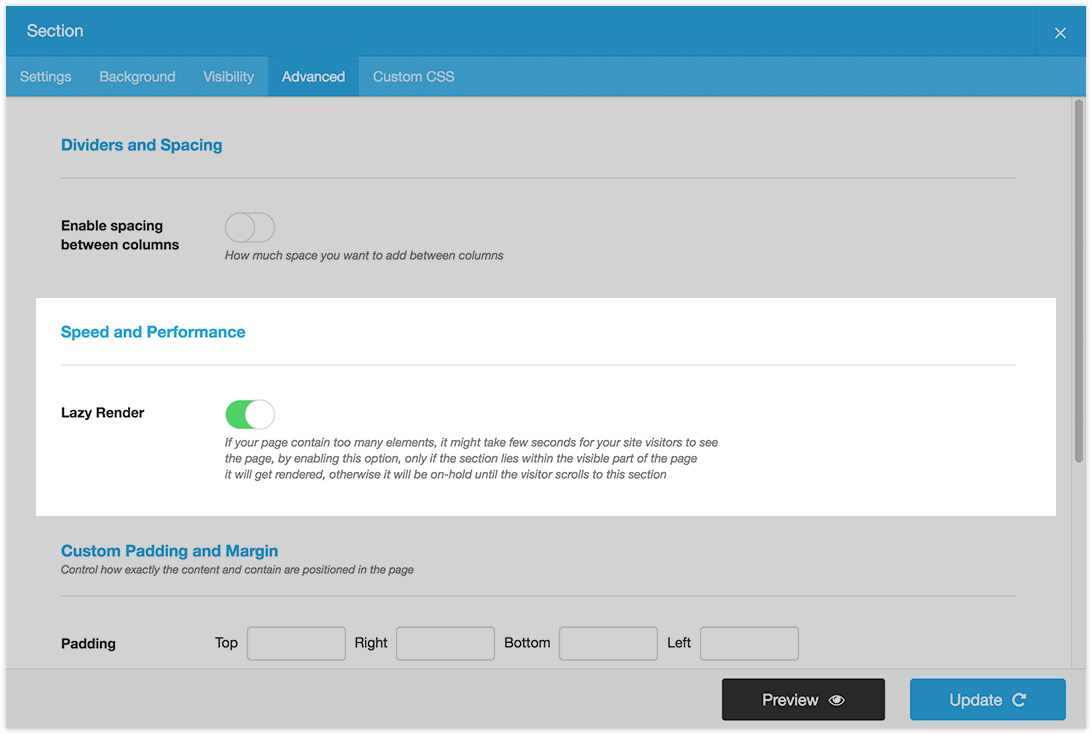
We have also added a new option to Section ShortPoint, it’s called: Lazy Render. This is great if you designed a very long page. Enable this option at the sections in the second half of the page, will delay their loading until the first part of the page being fully loaded.
In next version, we will improve the performance of the connected and dynamic ShortPoints.

Other Important New Features, Improvements and Fixes:
- No more empty spaces at the bottom of pages or between sections
- No more scroll to top while editing and designing your pages
- External Content Type: Now ShortPoint connect can read data from External Content Type lists.
- Mobile Settings: New Options added to Mobile Settings in branding feature. Now you can control basically everything.
- ShortPoint Copy & Paste Bar: If you want to activate ShortPoint copy & paste bar (the one we use in our demos.shortpoint.com to enable you to copy the page) on your page, just add shortpoint-copy to Class name under Custom CSS in any ShortPoint you have in the page
- Hide SharePoint and Office 365 Ribbon feature will now work on highly customized SharePoint sites and also anonymous sites
- and much more…
New Stunning Demos
We have revamped our live demos website. Check our the new designs for education, real estate, technology, travel and new demos and documentation for every ShortPoint.

Visit ShortPoint Demos Website
FIXES
- After editing a ShortPoint element, the SharePoint editor cursor used to be moved to top which caused a very bad user experience
- Mobile menu hover effects were broken when applied on SharePoint managed navigation
- In some cases, SharePoint asset picker buttons did not work inside the branding and customization tool
- Branding customizations settings were applied on SharePoint dialogs
- Fixed issue related to side menu appeared on the bottom when mobile menu is active
- Hide side menu used to hide the sidebar even if it does not contain a menu. Hide side menu will work only on Pages, not on settings, search, _layout or lists pages.
- Hide ribbon now maintains its state after refreshing the page
- Fixed hover behavior on mobile menu items
- Fixed issue related to anonymous access with activated branding panel
- All submenu items got selected behavior in mobile menu
- Hide side menu should not hide the side panel when it contain other elements than the menu items
- Fixed Branding Typography settings didn’t work in Inserter preview
- Menu Edit link icon was cut when primary menu items font size increased
- Some options when selected in Inserter, can be not unselected
- Fixed issue when Custom CSS Link was loaded after ShortPoint render.
- In some cases, home page elements was not working
- Managed Navigation submenu items were placed on top of its parent menu item
- Fixed Primary color is applied with delay on SharePoint 2013 and SharePoint 2016
- Hide ribbon did not fully hide the ribbon on SharePoint 2016
- Image size help message had some misleading information
- Edit ShortPoints did not work from the first time and caused the browser to scroll to bottom when clicking the edit ShortPoint button.
- Remove extra whitespaces from page endings
- Font size was not affecting all menu items in managed navigation
- Frame elements were not pasted correctly
- Some heading text colors did not appear in ShortPoint preview mode
- When top navigation is converted into mobile menu, side menu typography settings are not applied
- Panel height was not accurate while resizing, in case height was in pixels, and panel title had long text
- Menu did not expand to fill the available space, in case site logo had a custom width
- Copy overlay did not cover all tab item when copy single element was enabled
- Full-width sections was slightly shifted on default layouts
- Full-width Shortpoint element appeared shifted if site layout was boxed or frame with a border
- In some cases, branding settings was not applied until you refresh the page if branding panel were opened
- On Firefox, full-width elements was shifted to the left if page had frame or boxed layout
- Fix force top is not updated when menu is hidden in branding
- In some cases, header background color could not be changed, in case the page contained a transparent header section
- Full-width header was conflicting with section force top option, and section used to be placed behind full-width header
- Hide ribbon was not properly placed, in case there are custom markup inside Seattle master page header
- When hide the ribbon is enabled, sometimes a whitespace appears below the site
- Generator editor used to remove some video attributes
- Remove extra whitespaces from page endings
- Added support for multilevel nested connected ShortPoints
- Fixed ShortPoint Connect bug when user was not able to select List fields in Inserter
- Active color was not working on side menu
- Some heading text colors did not appear in ShortPoint preview mode
- In rare cases, editing a page while branding tool is opened, caused the whole page to be shifted up, and ribbon was not accessible
- In some cases, branding settings was not applied until you refresh the page, if branding panel were opened
IMPROVEMENTS
- ShortPoint Branding tool live updates performance is now 4 times faster than before
- Improved ShortPoint rendering performance
- New lazy render option to sections to defer the rendering until they are about to become visible on the screen, to boost page loading performance and to enhance the user experience
- Removed extra break lines at the bottom of the page
- Homepage elements now detect the site home page automatically.
- Now edited links are shown in top navigation on desktop
- Allowed hiding the copy all page button from the copy toolbar for a given page
- Improved mobile menu colors and fonts settings
- Added mobile menu button margins
- Exported themes will exclude branding specific settings