Happy Halloween,
Dear ShortPoint Community!
Trick-or-treat? Well, we would definitely say treat, as ShortPoint has a lot of them this month! Make yourself a cup of hot cocoa or pumpkin latte, cozy up under a blanket and get ready for a (horror) news night. We don’t really want to scare you, but the Visual Builder is coming 😁 It will steal your designer’s heart as it is so awesome for building new pages.
Ready to move on? The old ShortPoint website is gone 😱 Just kidding: it is reborn, brand new, and stylish. It has become more convenient and easy-to-use and contains everything you need to use ShortPoint and get to know it better.
Even though horror movies producers would not approve, there will be no sharp objects in our news list. Instead, we are giving you tips on how to smooth the edges of your ShortPoint Design Elements.
And what Halloween can it be without Dracula? 🧛 Unfortunately, we couldn’t reach Vlad the Impaler from Transylvania for an interview, but we are pretty sure you will like our Vlad, Engineering Manager at ShortPoint, who, by the way, is from Romania.
Boo to you from our crew, and see you in November! 👻
Kind Regards,
Tetiana Pomohaieva
Customer Support Expert & Product Content Writer

Tutorials in September
New articles:
Updated articles:
- ShortPoint Live Demos with Copy and Paste Magic
- How to Automatically Rotate ShortPoint Tabs Every Few Seconds Using Code Design Element
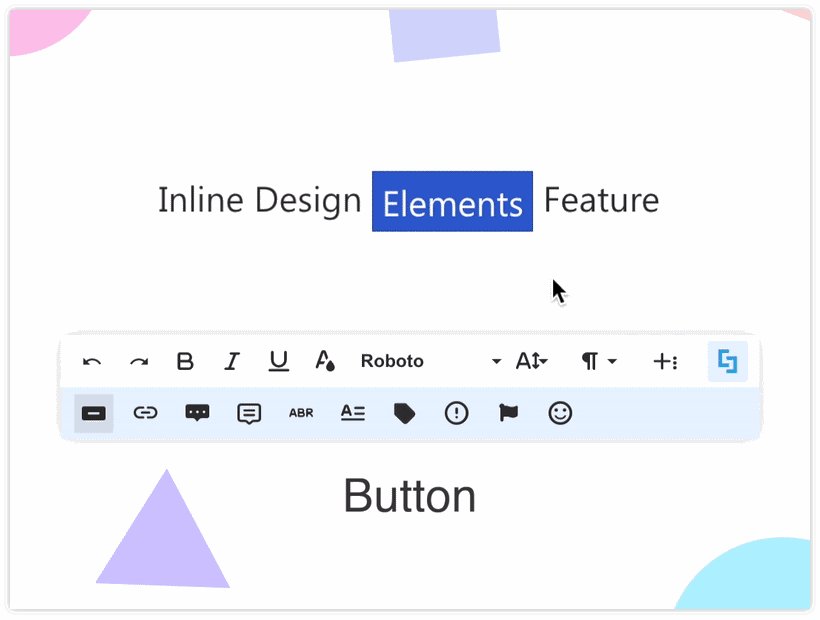
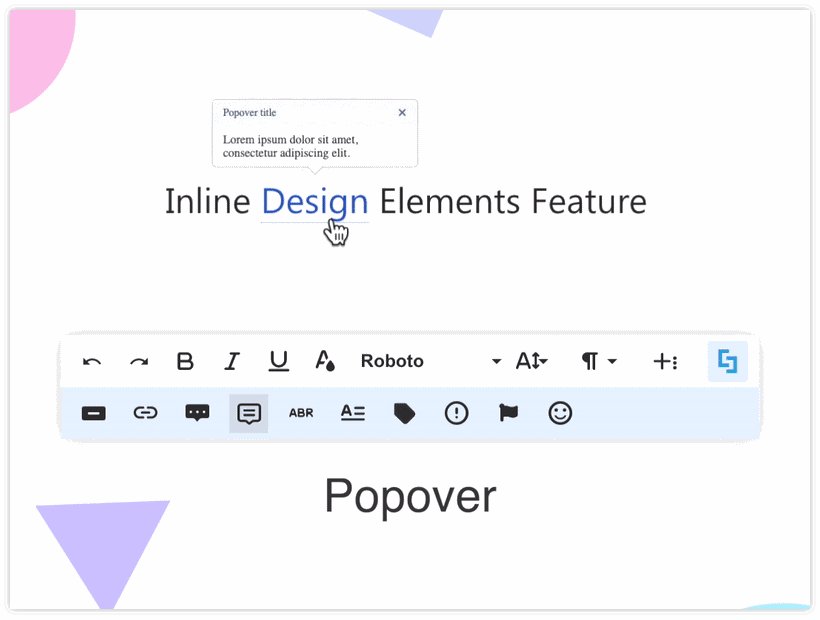
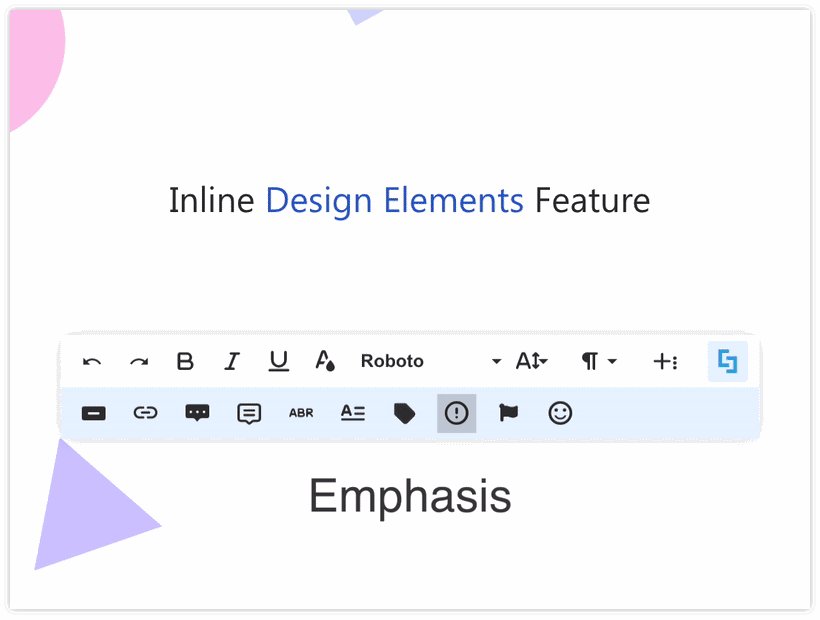
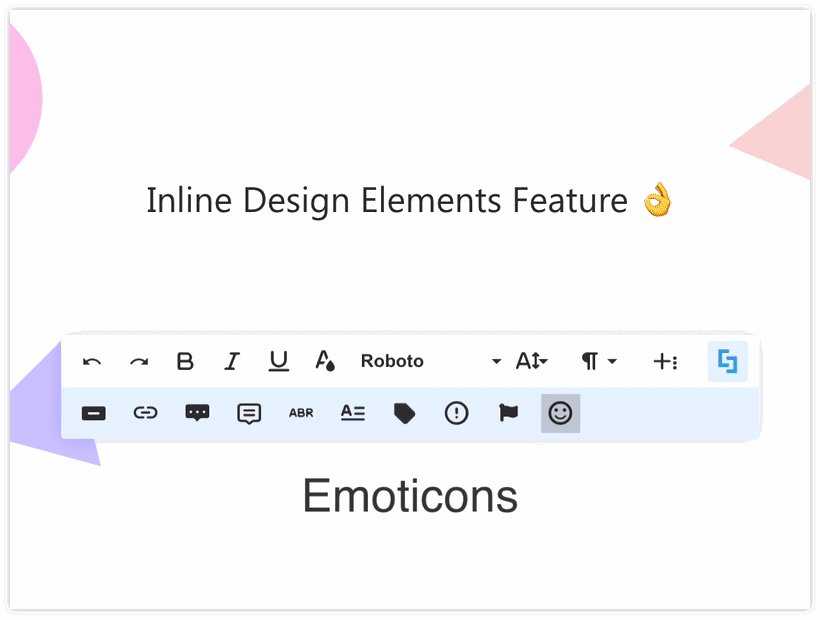
- Introducing Inline Design Elements Feature for ShortPoint Visual Builder and Wireframe Builder
- Introducing ShortPoint Instagram Design Element
- Introducing ShortPoint Facebook Design Element
- Introducing ShortPoint Twitter Design Element
- Introducing ShortPoint LinkedIn Design Element
New ShortPoint Website
Breaking news: shortpoint.com official website has got a new look! Our team worked hard to make it convenient, eye-appealing, and useful for you, our dear customers. Feel free to check it out and fall in love with our jam-packed and all-you-need-to-know content wrapped in ShortPoint brand-new styling.
Winter is not coming yet,
but Visual Builder Public is!
Some tremendous intranet building changes are awaiting us around the corner: Visual Builder is going public very soon! Buckle up and get ready!
With the release date being so close, we are now in the active testing phase, and we would love to hear your valuable feedback before going public. With that said, we invite you to try out the new Visual Builder Beta 8.0.16.6. The major improvements of this version are related to the Inline Elements management:
- Your page structure is not distorted when you migrate a page with inline Design Elements;
- Inline Design Elements are now displayed on migrated pages;
- Visual Builder now supports SharePoint 2019;
- Revamped ShortPoint screens with the new brand color;
- Stability improvement for Tiles, Tabs, Background, Countdowns, Alerts on Visual Builder;
- Product Tour stability fixes;
- Inline elements (inside Rich Text Editors) stability fixes & improvements.
For more info, you can check the release notes (What’s New section).
Share your feedback, ideas, or suggestions by dropping us a message at [email protected]. Please use VB Beta: as the email subject.
P. S. If you haven’t tried the Beta yet, it is really easy to get started: navigate to the Upgrade page from your ShortPoint Dashboard and test the Visual Builder in a Sandbox Mode (Beta), or click Upgrade to Beta to switch to the new version (8.0.16.6). Do not forget to turn off the Auto Upgrade first if you are using it.
October Tech Tip:
Smoothing edges with CSS border-radius
Did you notice that the rounded corners of the buttons and cards are usually more eye-appealing and nice-looking? If you ever wondered why, you are not alone – there are psychological studies on this matter. And the answer to the “why” question is that our brain considers sharp objects as dangerous – they can be harmful, while the rounded corners bring safe and friendly vibes. Rounded corners are easier on the eyes, and they draw attention to the content and not the component.
Having said that, let’s give our brain some pleasant view and focus this month on smoothing the ShortPoint Design Elements’ corners that are sharp by default. It can be easily achieved with the pure magic of a custom CSS property called border-radius. You can define the shape of the corners in % or px. If you are not sure what value to give it, you can check this CSS border radius generator. Note that using the border-radius, you can make your Design Element’s corners rounded, or even make the element fully rounded or circled, which might be a great decision for displaying the profile photos.
Once you decide on the border-radius value for the ShortPoint Design Element, use the magic of our Custom CSS feature. The steps are easy:
- Switch to the Custom CSS tab of the Design Element.
- Paste the custom CSS code.
- Preview and Update the Design Element.
- Save the page and enjoy your result.
You can also check our step-by-step tutorials for the most popular Design Elements that our users wanted to become rounded:
- How to Make Circular ShortPoint Tiles
- How to Make Rounded Corners for ShortPoint Tiles
- How to Make Rounded Corners for ShortPoint Button
- How to Make Rounded Corners for ShortPoint Columns
- How to Make Rounded Corners for ShortPoint Panel
- How to Make Rounded Corners for ShortPoint Slideshows
Should you have any questions or suggestions on new rounded / circled Design Elements, mail us at [email protected].

The Faces of ShortPoint
Meet Vlad, Our Engineering Manager (Innovation Unit)
Today, we would like you to get to know Vlad, our Engineering Manager. Vlad joined the backend forces of ShortPoint in 2019 and has always been a high-level professional. He also showed himself as an amazing leader and manager, and just a great person. Vlad is always striving to improve, and we are very thankful for his dedication to delivering on time with the highest standards for the new product features. By the way, one of such features is coming soon – the long-awaited Microsoft Graph API Connection type. Stay tuned for our updates :)
Vlad is a very responsible and thoughtful leader, and he puts all his efforts to make the ShortPoint product even better. There’s probably just one thing that Vlad doesn’t like about his job – spending all day working at the computer. He would love to make it more active. Maybe that is the reason Vlad loves gardening, fishing, hiking, snowboarding, and traveling – these activities surely make your life more dynamic.
Vlad started traveling around six years ago and so far has been to ~20 countries. His favorite place so far is Siargao, Philippines. It’s the perfect spot to relax, think of happiness, and just enjoy a blissful feeling of calmness. Thinking of happiness and how lucky we are to live our life is the exercise that helps Vlad to calm down at moments of sadness or anxiety and to become even happier at moments of joy. Just being mindful and having no rush helps you to be content and confident.
Vlad has quite exquisite taste in books. He prefers reading biographies, as those are real stories, and you can do some more research after reading. One of the books that Vlad recommends is “Leaders eat last” by Simon Sinek, a great book on leadership. Vlad likes to read whenever he has time, however now most of these books are about kids and being a parent… Yes, Vlad has recently become a daddy! His newborn baby boy Pavel is the biggest joy and the most incredible thing to happen to him and his beautiful wife Corina. Pavel is a sweetheart who allows his parents to have restful nights and tries not to wake them up very often (or, at least, for now 😁). It is a new chapter of family life, and we are pretty sure more happiness, joy, and unforgettable moments are waiting for them.
P. S. Although Vlad is from Transylvania (you see the Dracula line here, don’t you?) he doesn’t like horror movies at all. Vlad prefers to stay relaxed when he watches movies, so horrors are not his type. We surely believe that the cartoons will become the new top one for Vlad’s family for at least 5-10 upcoming years, or “to infinity… and beyond!”