Let your vision be your guide to designing the perfect SharePoint site. Achieve the optimum layout that serves the central purpose of your content. ShortPoint Visual Builder brings you advanced features and controls that make designing intranet sites simple and enjoyable.
Current Page Builder Resizing Setback
ShortPoint has a powerful Page Builder offering design elements for almost every content you want to display on your SharePoint page. However, we recognize that it has a disadvantage in its wireframe user interface when resizing design elements and adjusting layouts visually. You will need to spend time estimating the perfect size for design elements on a SharePoint page layout. Then, on a separate window, you will enter these values and toggle back and forth to preview mode several times to get it right. When you see the best setting, you save your changes only to go back and adjust it some more later on.
With ShortPoint Visual Builder, we give you Hot Actions. Resize your design element right on your page without having to switch to a separate interface to apply your changes.
Hot Actions: Effortless Resizing at Your Fingertips
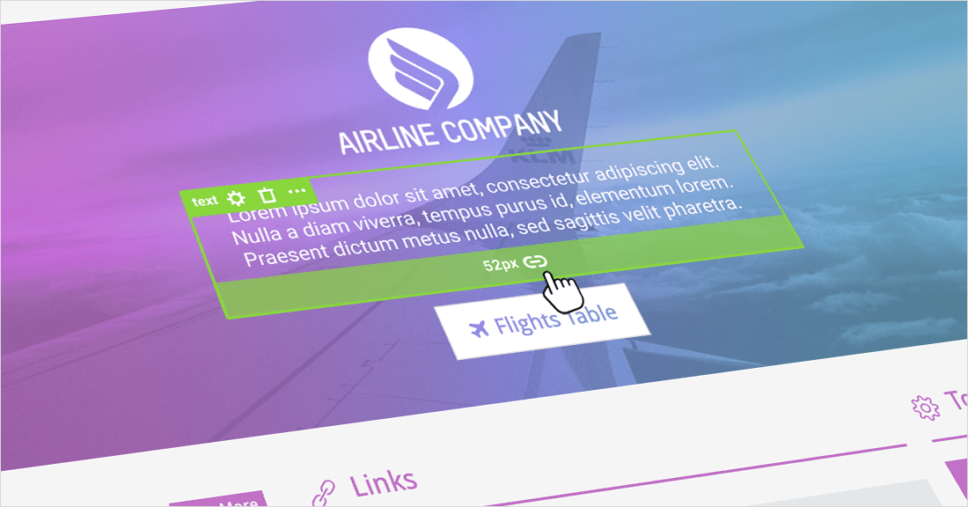
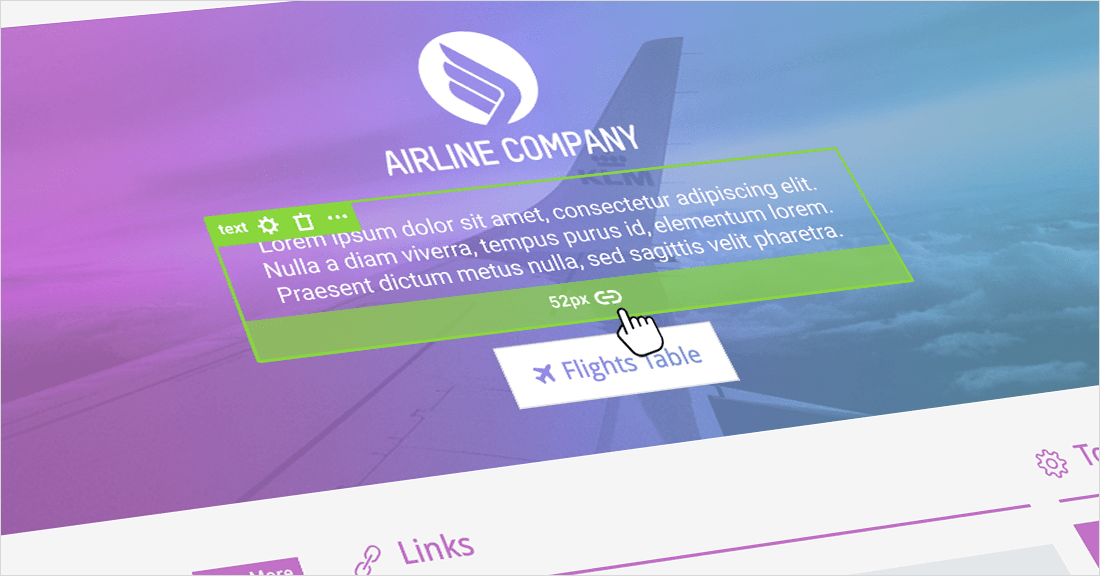
The ShortPoint Visual Builder is a major improvement in user experience by providing you with control of resizing widths, heights, paddings, and margins of your design elements right on the page. This is what we call Hot Actions. By straightforward click and drag motions, you can resize your design elements according to your liking.
Select and Drag to Resize
Simply click the element you wish to modify and drag to your preferred size. There is a lot that you can do with these controls. You can increase or decrease design element paddings and margins to get the right look for your page. Fix alignments between design elements to ensure a balanced display of content. Adjust the width and height of images to fit your layout and many more.
Get Instant Symmetry in One Click
Set Hot Actions to mirror top and bottom or left and right paddings or margins in one click. This means that any adjustment you make to one side will apply to the other. By activating this feature, you can easily achieve symmetry of your design elements and your SharePoint page design.
There is more to come. Keep coming back to our blog page to learn more about what else we have in store for you in ShortPoint Visual Builder.
[sc name=”vb-countdown”]