Stage 1
The invention of the World Wide Web
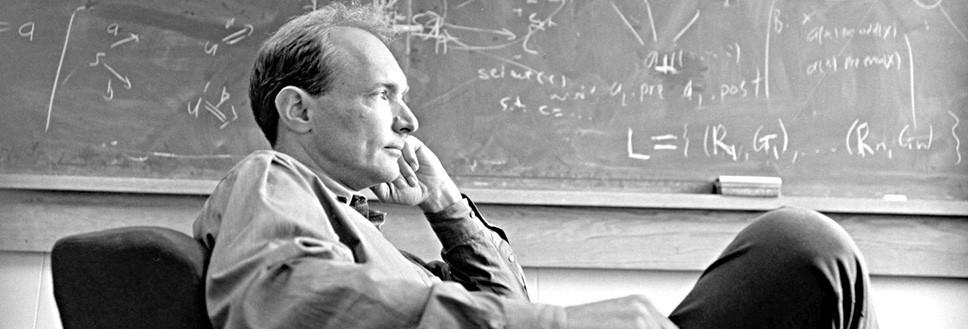
The fact that I can publish this article and you can read it is primarily thanks to one man, Sir Tim Berners-Lee. He is a British computer scientist and the creator of the World Wide Web, in 1989. Back then he used to work as an independent contractor at CERN, in Switzerland.

Sir Tim Berners-Lee, Creator of the first website
By 1990 he also created HTML (HyperText Markup Language), the URL and HTTP (Hypertext Transfer Protocol), as well as the first web page editor (browser). Fun fact: the first browser was called ‘WorldWideWeb’, but it was later renamed ‘Nexus’.
All these technologies helped him create the first website, which at first was only accessible inside CERN. It became available to people outside the organization in the following year, 1991. Of course, for the website to be available, it had to be hosted on a server. Well, that server was none other than Berners-Lee’s NeXT computer at CERN.
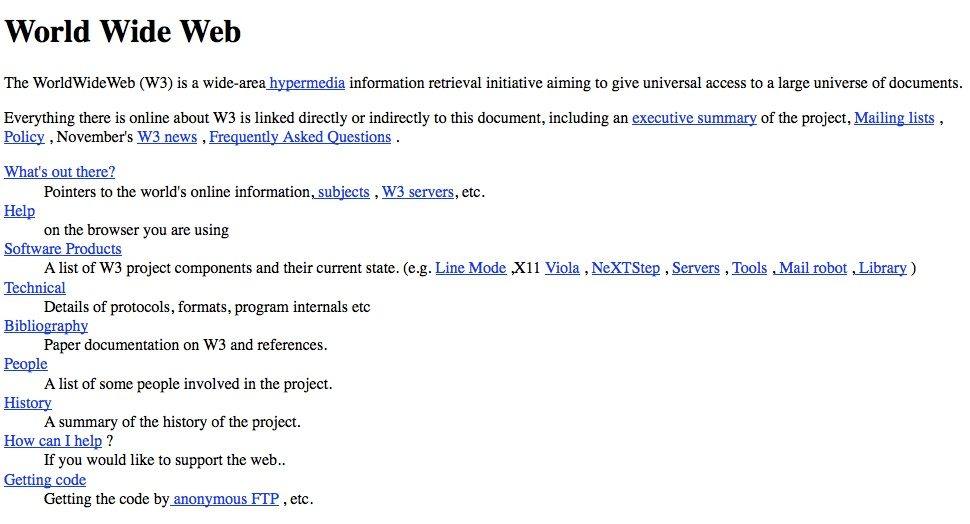
So the first website ever was a page explaining the World Wide Web project and how users could setup a web server to create their websites and web pages. It was a static page, meaning that users were not able to interact with the content, they could only browse it.
Despite being just a series of text documents, it represented the beginning of ‘the fastest growing communications medium of all time’. If you’re curious to see what it meant to browse the Internet in 1991, you can take a look here.

World’s First Website – Photo Source: CERN
After that, more and more web pages started to appear, but just like the first one, they were static. Users could only request the web page and simply view it in the browser.
Stage 2
Dynamic websites in the ‘90s
However, as the number of web pages increased, so did the necessity for user interaction. This led to the creation of dynamic websites, where users could get a response from the web page following mouse or keyboard actions. For example, they were able to fill in and submit a form.
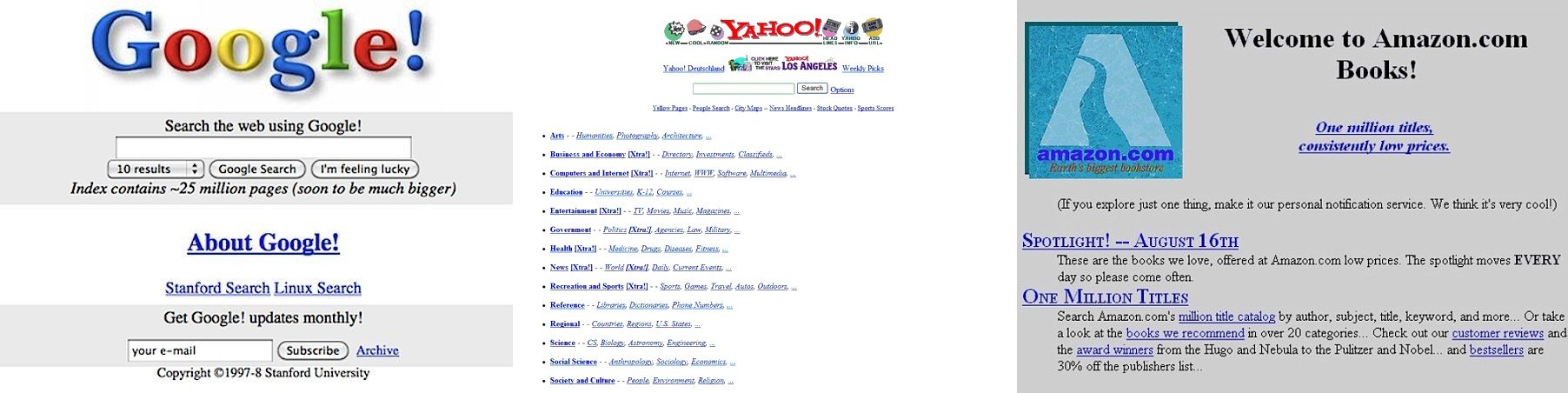
Looking back at the first dynamic websites from the ‘90s can only make us chuckle (and maybe feel a bit nostalgic). If you don’t believe me, take a look at the Google, Yahoo or Amazon web pages from when they were launched.

The beginnings of web design history
You probably remember that all web pages looked more or less the same. That’s because of web design back them meant writing code to create tables, to structure the information.
Luckily, the creation of JavaScript solved this problem. This programming language enabled developers to add interactive content to the web page in a simpler way. For the first time in web design history, the static and dynamic elements of a website were no longer separated. At the same time, dynamic content started to become more and more popular. The early to mid-2000s marked the rise of JavaScript in web design.
Stage 3
Flash Websites
Sometime around 1996, the Internet was introduced to the technology called Flash. This meant that websites were able to include easy animations of images, which increased interaction. Also, the content became much more visual. Even the first version of YouTube used Flash Player to display the video content. It was pretty big back then, but if we think about it now, Flash animations were rather annoying.

Photo source: YouTube
Later on, Flash became the primary way to show video content. Again, revolutionary for that time, but annoying when we think about how long it took for a web page to load because of it. That’s because Flash was a different software altogether, and users had to install separately to view the content. Plus, it didn’t work on mobile devices. However, it is still used in the present for some websites.
A more successful way of structuring design was launched around the same time – Cascading Style Sheets (CSS). This separated the content (which remained in HTML) from the presentation. Despite the rough start, seeing that all browsers did not support it, the initial problems were gradually solved and the third version of CSS is currently available.
Stage 4
Web Content Editors
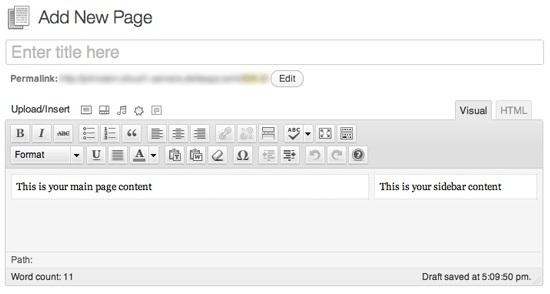
The next important step in web design history was represented by the creation of Web Content Editors, such as TinyMCE. These HTML formatting tools allowed text customization – from turning it to bold, italic or underlined, to various alignments, or the possibility to add media and so on without writing HTML code. These web content editors were an essential part of content customization for all blogging and Content Management Systems (CMS), such as WordPress or Drupal.

Photo Source: Smashing Magazine
Stage 5
Mobile Websites
Web design history took a serious turn toward interactive content in the late 2000s, a phenomenon called ‘Web 2.0’. Around the same time, we were witnesses to the rise of mobility, which led to the creation of mobile websites. This, of course, resulted in the need for responsive web design. Nowadays, all web pages have to be optimized for mobile display.

Stage 6
More Content, Faster…
As the Internet became accessible to more people, suddenly everybody wanted to have their website, especially businesses. Of course, not everybody had the advanced coding skills to do it. Enter the new generation of CMS, which was simple and intuitive, and allowed users to choose from thousands of website templates. This way, even the less tech-savvy business owners were able to create their website in just a few simple steps.
However, templates still required coding skills to customize the design of the web page. And that was necessary if a business didn’t want to have the same website design as their competitor.
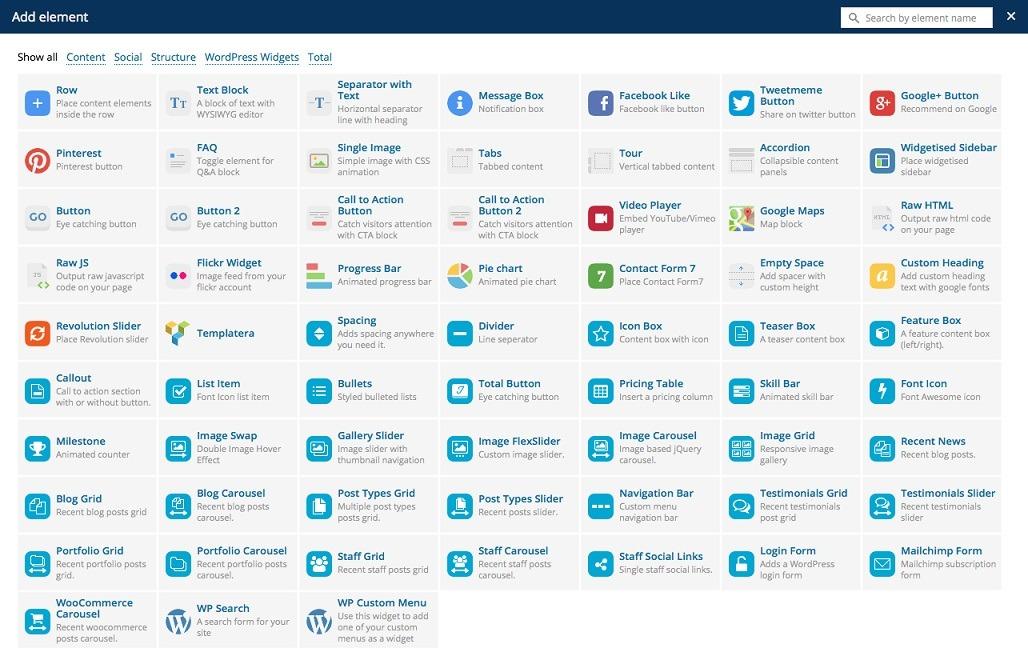
As for WordPress, there are many plugins, like Visual Composer or Divi Builder, which add a drag & drop page builder to the WordPress theme. This made it possible to visually customize the page content and create complex page layouts in no time, with zero coding. It also helped site owners customize the templates without coding.

Page Builder Plugin for WordPress – Visual Composer – Photo Source: WPExplorer
The future is about Page Builders, NOT Website Builders
Nowadays there are thousands of website templates and builders used to create and launch websites quickly. But still, we write more code than ever before. In WordPress, the problem is not as big as for other platforms because of the page builder plugins that help site owners customize their websites and templates without coding.
WordPress, Wix, Squarespace, Weebly and other website builders do not cover the complex and growing business requirements. Businesses use products such as Office 365, SharePoint, SAP, Oracle WebCenter, Episerver, Sitecore and other enterprise cloud and on-premise platforms. They use these platforms to publish content more than ever, and the costs are getting bigger and bigger. These platforms do not have the luxury of easy to use page builders.
So currently there is a need to customize both content and design elements. And not just for WordPress, but other platforms as well. That’s because businesses are now more agile and digital-oriented, so they have a crucial need to create websites and modern web content much faster, and on various platforms. In other words, what they need is a page builder for every platform.
What have we learned from web design history?
The way we are solving this big issue is by looking at web design history itself. We went back to the creation of web content editors and said: there have been no innovations on HTML editors. They are still doing the same things, format text and add media. We found out that if we enable those editors and power them up with design features, we can also make them page builders. And we can add advanced features as well, to enable companies to integrate with other websites and systems and present dynamic data in their web pages.
So we decided it is time to create a page builder that works on every website, starting with businesses. As bold as that may sound, this is what ShortPoint is aiming to do. And I can say we’re on the right track, given that it’s currently available for Microsoft SharePoint, Office 365 and the SAP HANA Cloud Platform.

ShortPoint Page Builder
As you can see, the road from the very first website to the possibility to create our web pages in no time was influenced by the need for agility. All the developments in this field were made to improve user experience, and it will continue to do so. And this makes me very excited about the future!