Dear ShortPoint Community,
I’m happy to meet you this first month of spring with a fresh edition of ShortPoint Snapshot. This month, we deliver handy tech tips related to responsiveness, presenting news and connecting via use cases (some very new magic recently released by our engineers). Also, if you haven’t yet, take a look at the Visual Builder in our Webinar recording, explore some of our Dubai team activities and meet another team member that helps to transform the ambitious ideas of ShortPoint into reality.

Kind Regards,
Oksana Aloshyna
Customer Support & Success Manager

New Support Articles in March
- Customizing SharePoint Modern Sites Layout (Office 365): SharePoint Change the Look vs. ShortPoint Modern Theme Builder
- How to Set a Separate Color for Each Tab of ShortPoint Tabs Design Element
- How to Display Page Properties with ShortPoint Design Elements
- How to Prevent ShortPoint Tabs Stacking on Top of Each Other on Mobile Devices (SharePoint 2016 and SharePoint 2013 On-Premise)
- How to Insert “Add to my calendar” Link to ShortPoint Events Design Element
- How to Execute JavaScript Inside the Code Design Element that Depends on Loading External JavaScript Assets
- How to Show People From a Specific Department Using People Search Connection Type
- How to Hide External Users and People Without Emails Using People Search Connection Type
- How to Prevent Images Cropping on ShortPoint Tiles Design Element (SharePoint 2016 and SharePoint 2013 On-Premise)
- Known Issue: Color Is Not Applied on Hyperlinks in ShortPoint Froala Text Editor
- Known Issue: “Hmmm… Can’t reach this page” (Page Not Found) Microsoft Graph Integration Error
The Visual Builder Webinar Recap
We recently hosted a webinar providing a walkthrough of the much-awaited Visual Builder. Here is a video recap for those who were not able to attend or want to watch the webinar again.
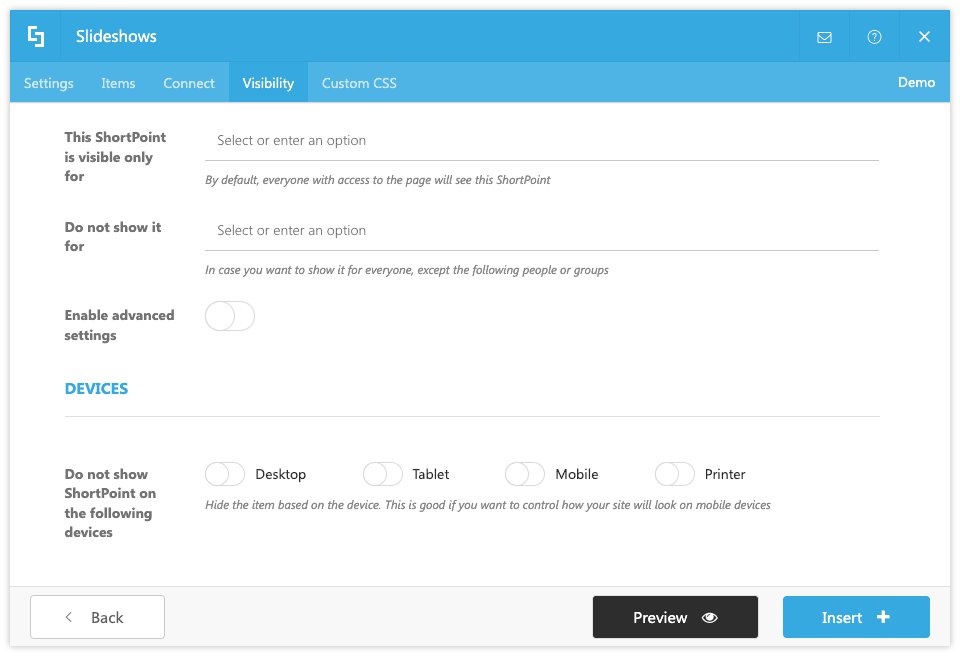
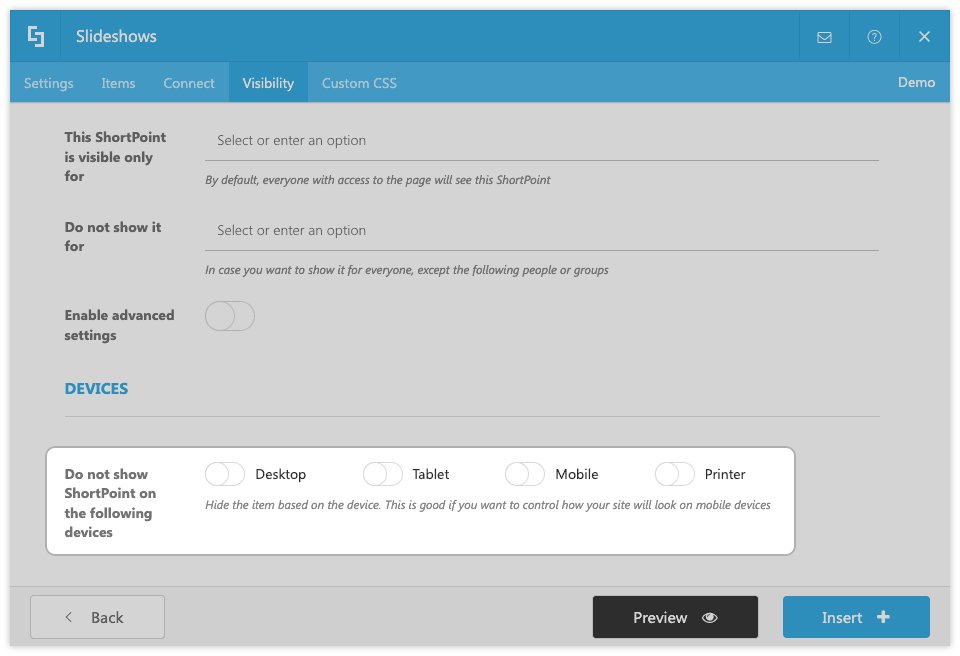
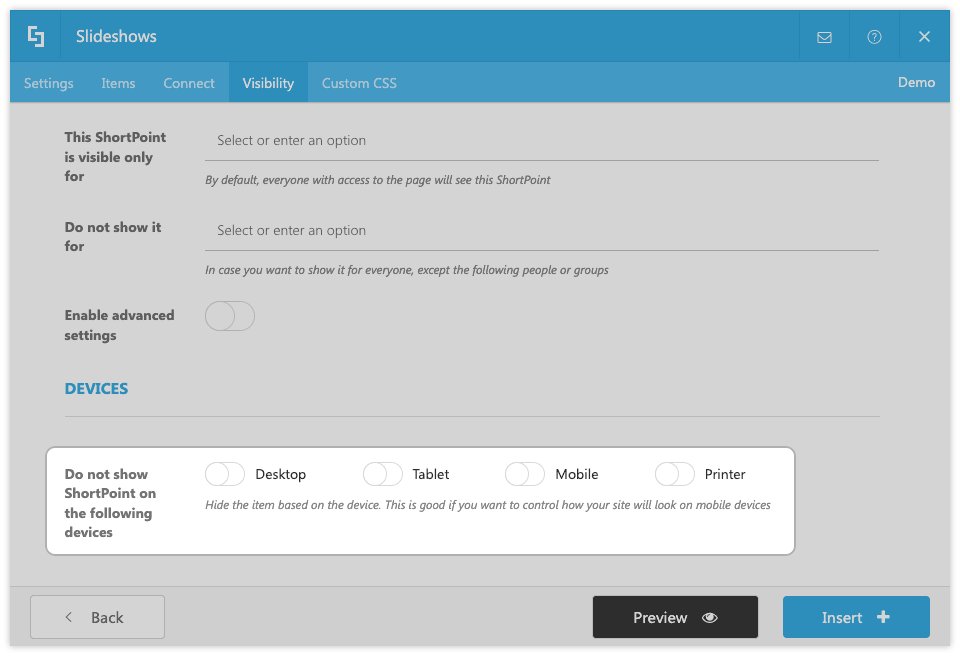
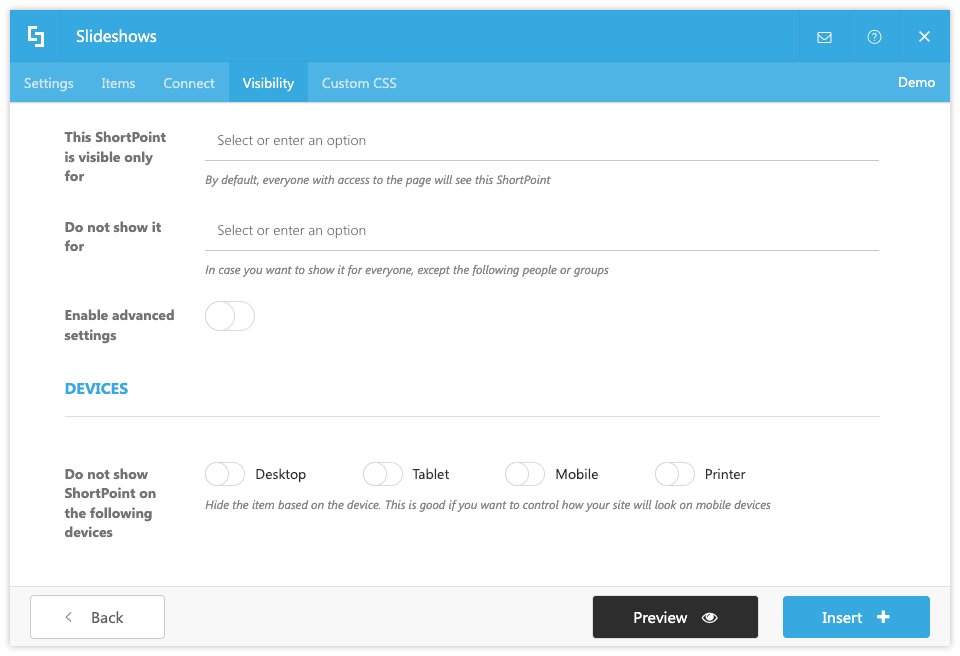
March Tech Tip: Setting Visibility for Devices
More and more people are using their mobile devices to browse for information and interact with others. This is true not only for social media but also for work-related communication and information dissemination. This means that your SharePoint site needs to be responsive to the type of device that is being used by your users.
There are many places where you can adjust responsiveness to mobile devices in ShortPoint including the Visibility tab in Design Element settings.
By default, all ShortPoint Design Elements on your page are visible and are responsive depending on specific breakpoints of mobile devices. In the Visibility tab, try hiding Design Elements that are not practical to display on mobile devices. You can also try creating a separate Section that is visible only to mobile devices and hide other parts of your page. This way you can design the Section according to how you want your content to show on mobile devices. You have such flexibility at your aid to give your end-users a better mobile experience.
If you want to know more about ShortPoint Visibility tab, please check our support article on Managing Visibility of ShortPoint Design Elements and on how to Customize Visibility for Devices with Different Screen Resolutions.
What’s Next?
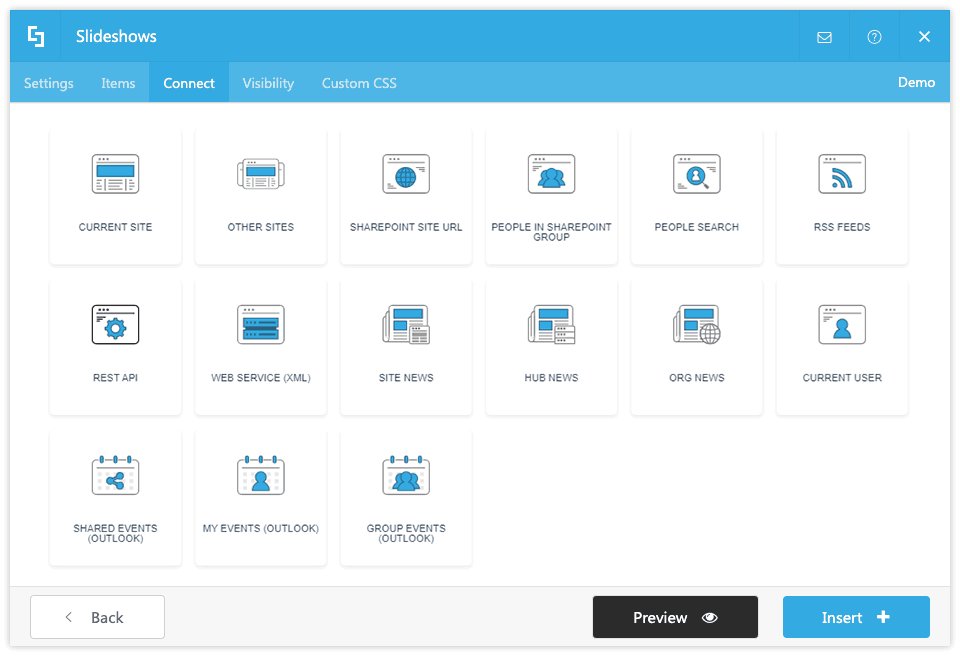
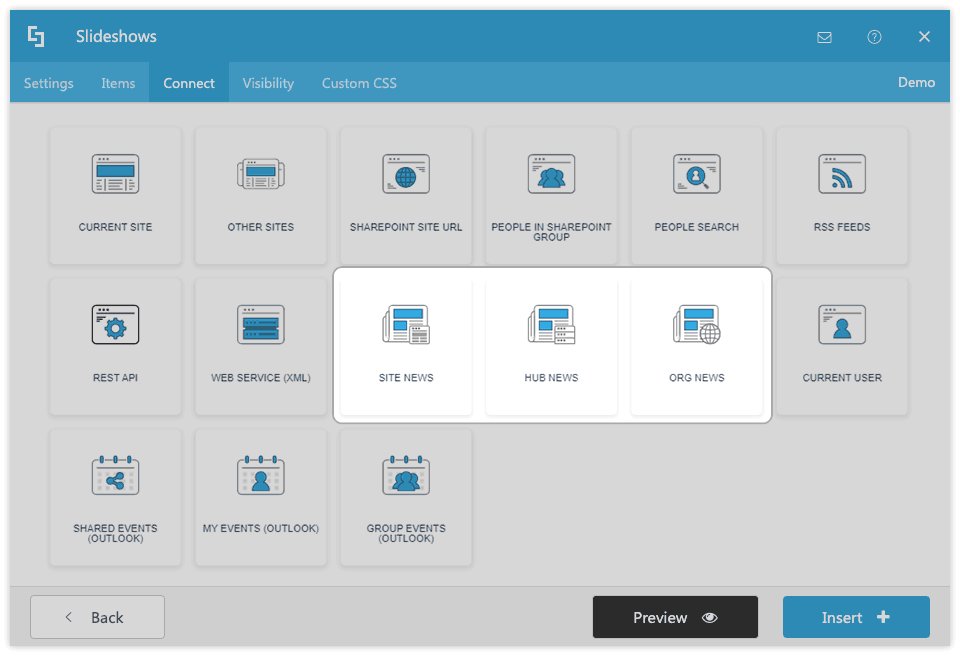
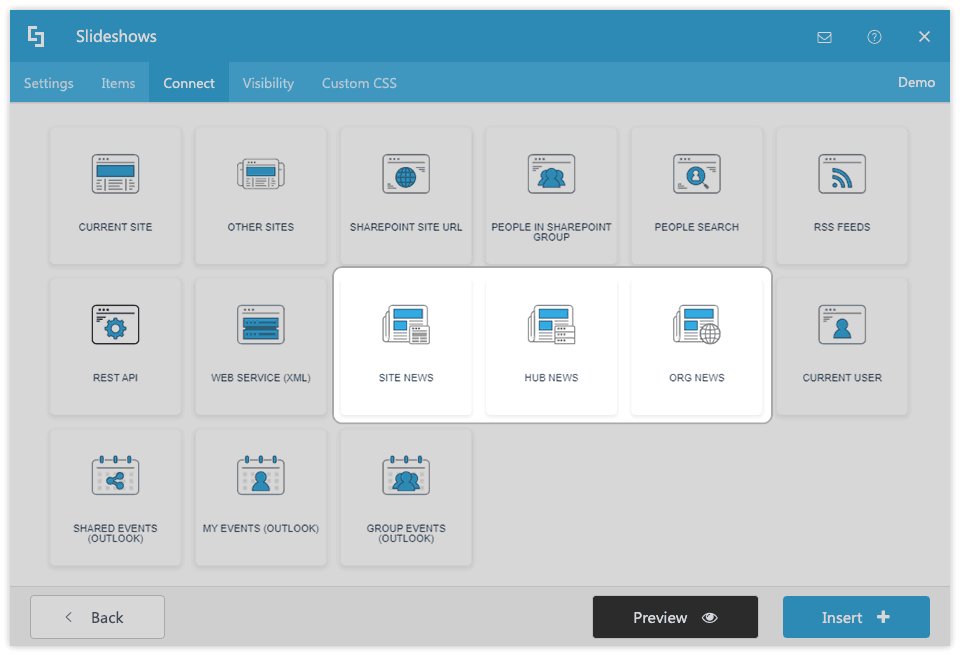
Great Ways to Share News
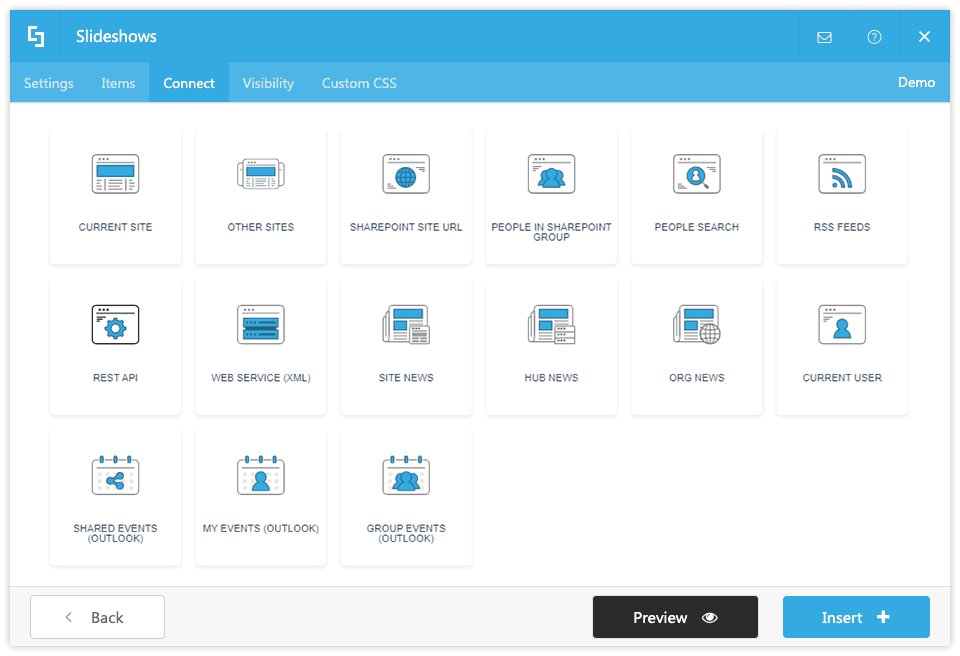
Bringing in news content from different sources within your organization is going to be made easier with three new ShortPoint Connect features – Site News, Hub News, and Org News. Get the flexibility of gathering all news content from different site collections in your SharePoint tenancy and present them in the ShortPoint Design Element of your choice.
Quick Connect with Use Cases
We identified the most common and useful content filters that ShortPoint Users utilize regularly. We set them up as Use Case options that you can quickly choose from and configure with ShortPoint Connect. This is coming up together with the new News connection features and we are also looking forward to adding new Use Cases as we receive feedback and requests from you.
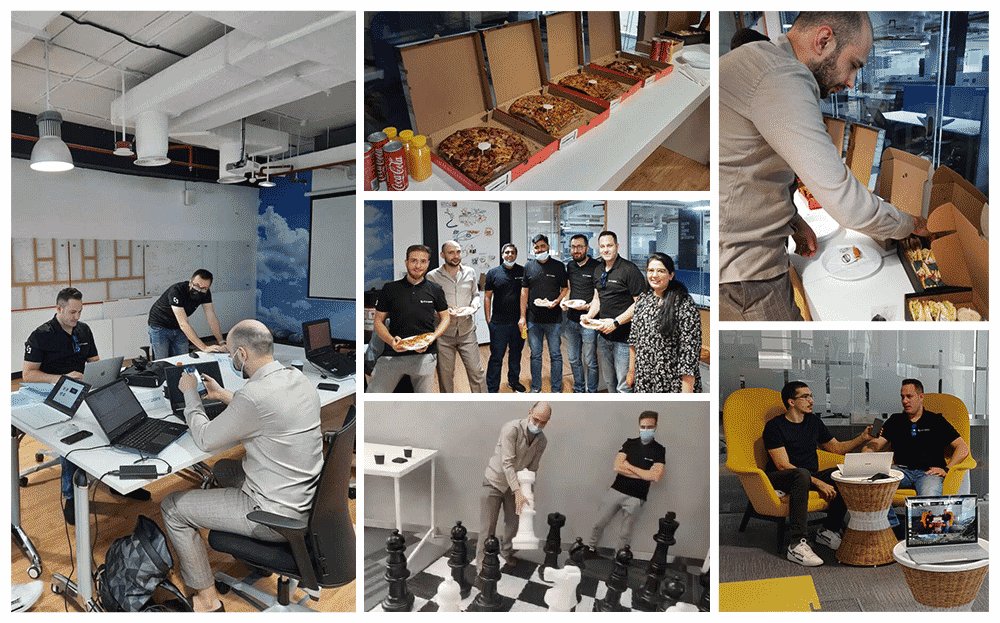
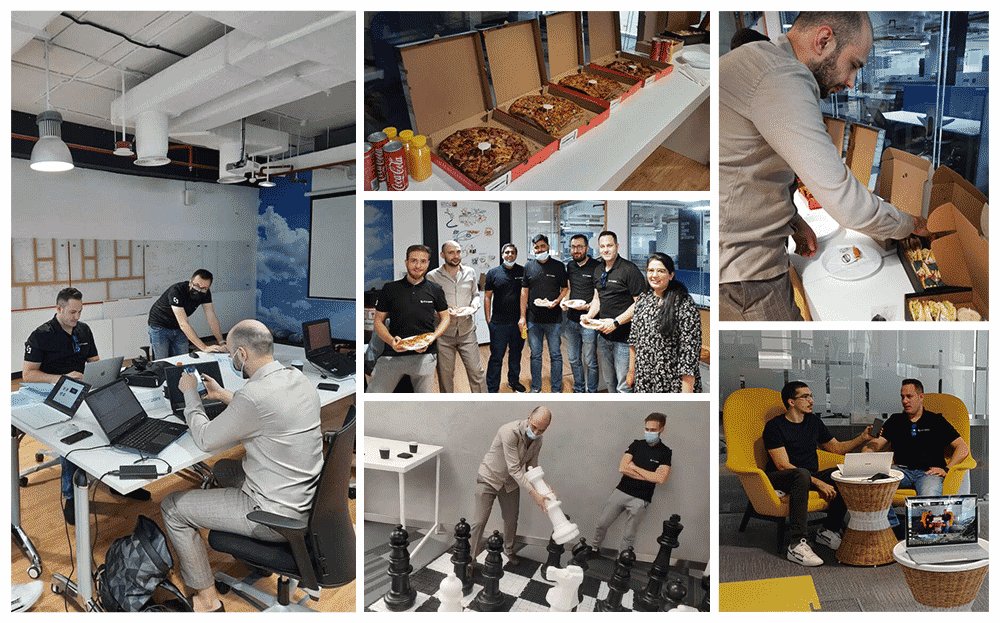
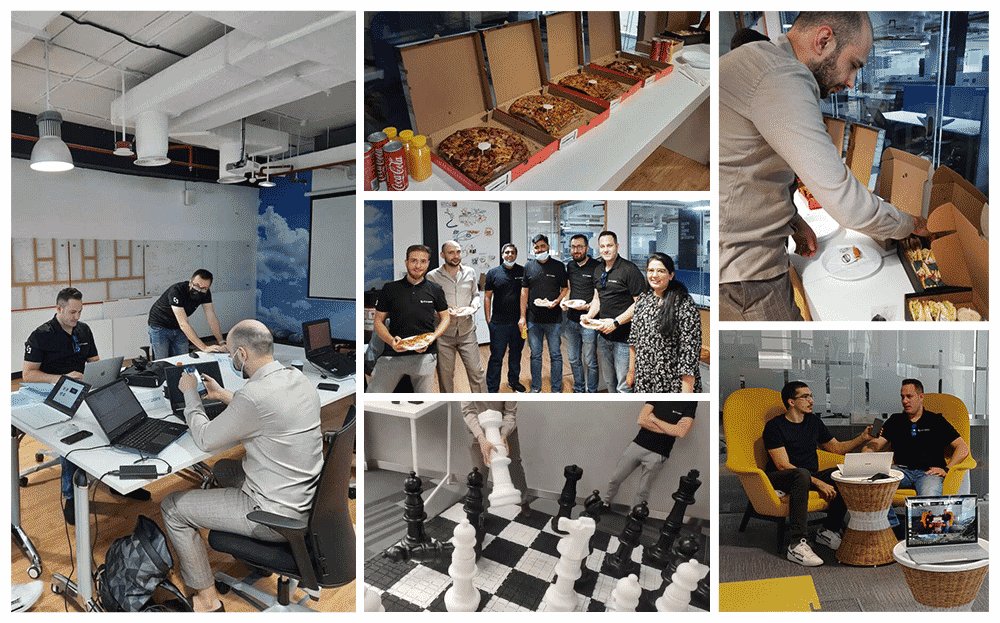
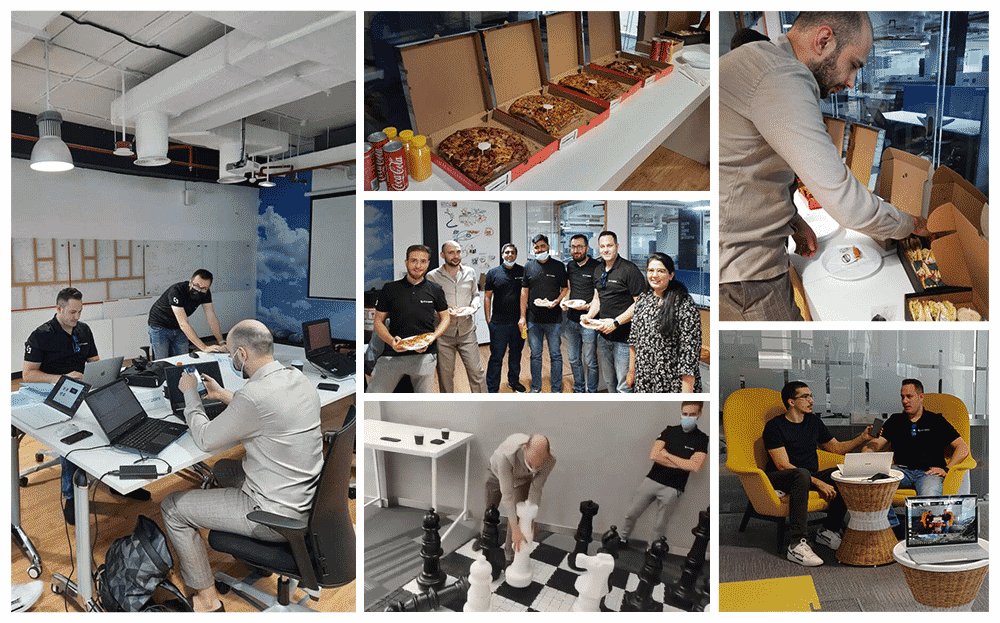
Team Meetup in Dubai
While the quarantine times haven’t yet retreated, and the travel limitations are still in place, it is never a reason to be sad or not to plan some warm local meetups.
This month our Dubai team had gathered together for a tasty lunch and the long-awaited chess tournament between our technical team leads, Roman and Albert. Unlike the previous games (yes, at ShortPoint we like playing chess), this one was special – it was offline and with a huge board (almost like the one from Harry Potter). Players had to get used to it, and it made the game much more fun. Cheers to our new chess master Albert, the game winner.
Here are some of the best pics of our Dubai meetup we wanted to share:

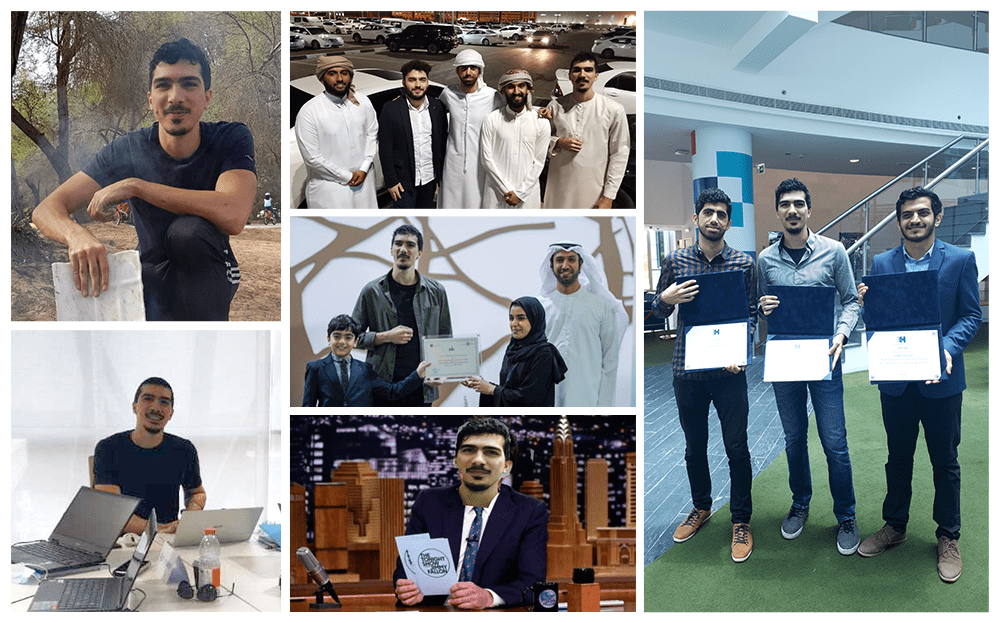
The Faces of ShortPoint
Meet Mohamad Yahia, Our Associate Product Manager
Today we’d like to tell you about Mohamad Yahia, our Associate Product Manager and talk-show interviews master. Yahia joined our Backend team in 2020 and has been doing a great job in every part he touched. Now he continues his journey at ShortPoint as Associate Product Manager. He makes sure that the new improvements, fixes and features are properly planned, maintained and delivered to our customers. A perfect working day for Yahia should have a lot of meetings and be productive. And if it’s a non-working day, then meeting his friends or watching movies together, teaching his little brother or just spending some time with him must be included in the plan. Yahia likes listening to the podcasts, doing sports and playing some games. If it was possible to become proficient in any skill with just a snap of fingers, Yahia would choose to speak all languages. Yahia also would like to practice his negotiation skills, and truly believes that every skill can be mastered.